Eine Sache, die Discord nicht besonders gut unterstützt, ist ein lebendiges und farbenfrohes Text-Chat-Erlebnis. Es gibt einen Text-Chat, aber keine integrierten Farbbefehle und auf den ersten Blick keine Möglichkeit, etwas „Ausgefallenes“ mit Ihrem Text zu machen. Einfacher Text kann sehr schnell sehr nervig werden, aber es gibt tatsächlich Möglichkeiten, die Textfarbe zu ändern.
In diesem Artikel erfahren Sie, wie Sie Ihren Discord-Text-Chats kräftige Farben verleihen, um sie für Sie und Ihre Freunde spannender und auffälliger zu gestalten!
So funktioniert die Einfärbung von Discord-Texten
Der Schlüssel zur Einfärbung von Texten in Discord liegt in der Tatsache, dass Javascript zum Erstellen der Schnittstellen verwendet wird, zusammen mit einem Theme namens Solarized Dark und einer Bibliothek namens highlights.js. Wenn Sie sich bei Ihrem Discord-Server anmelden, wird die Seite, die Sie sehen, von einer Reihe ziemlich ausgefeilter Javascript-Programme gerendert, darunter Highlight.js.
Obwohl die native Discord-Benutzeroberfläche keine Unterstützung für die Einfärbung Ihres Textes bietet, unterstützt die zugrunde liegende Javascript-Engine, die das Skript „highlight.js“ ausführt, dies. Indem Sie Codeschnipsel in Ihren Text-Chat einfügen, können Sie die Farbe der Wörter ändern, die im Text-Chat-Fenster aller Teilnehmer ausgedruckt werden.
Das Grundkonzept, das es zu verstehen gilt, besteht darin, dass Sie zum Ändern der Farbe eines bestimmten Textstücks diesen Text in einen Codeblock kapseln müssen. Bei diesem Verfahren handelt es sich um einen dreizeiligen Textblock mit Ihrem Text als mittlerem Block.
Verwendung des „Back Quote“-Symbols
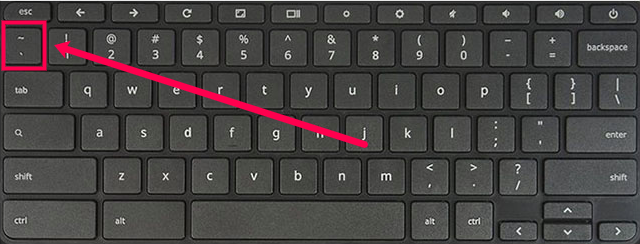
Um Text in Discord farblich zu kennzeichnen, müssen Sie das Backquote-Symbol (Grabakzent) in der oberen linken Ecke Ihrer Tastatur verwenden. Es begleitet das Tilde-Symbol:

Schreiben Sie die erste Codezeile
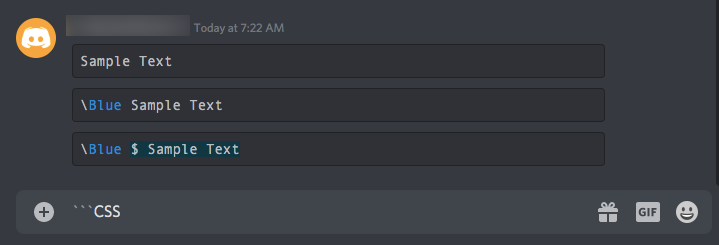
Die erste Zeile des Codeblocks sollte aus drei Backquote-Symbolen („`) bestehen, gefolgt von der Codephrase, die dem Solarized Dark-Design mitteilt, welche Farbe angezeigt werden soll. Es sollte so aussehen:

Hinweis: „CSS“ kann sich je nach gewünschter Ausgabe in etwas wie „Tex“ oder eine andere Phrase ändern. Darauf gehen wir weiter unten ein.
Geben Sie die zweite Zeile ein
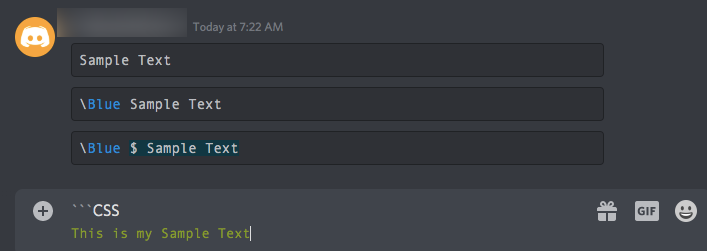
Die zweite Zeile muss Ihr Text sein, wie Sie es normalerweise tun würden. Halten Sie Umschalt + Eingabetaste gedrückt, um eine neue Zeile zu erstellen. Allein durch Klicken auf die Eingabetaste wird die Nachricht gesendet.

Geben Sie Ihre dritte Zeile ein
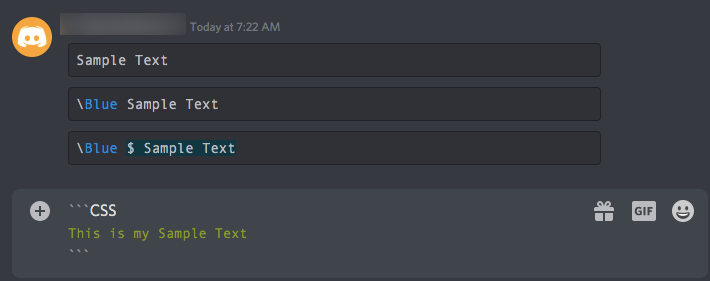
Die dritte Zeile des Codeblocks sollte aus drei weiteren Backquotes bestehen. Diese Zeile ändert sich selten, unabhängig davon, welches Ergebnis Sie erwarten, und sie sollte so aussehen:

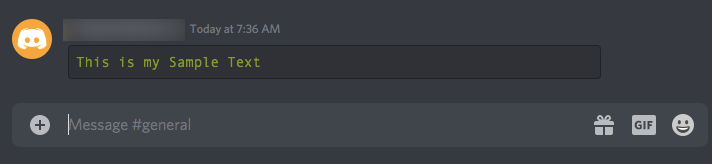
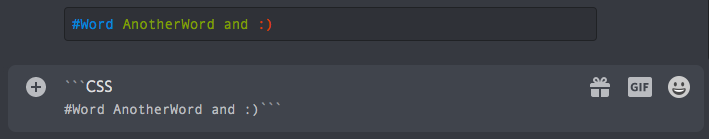
Da wir CSS verwendet haben, sollte Ihr Text so aussehen:

Eingabe Ihres Textes
Es gibt zwei grundlegende Möglichkeiten, Text einzugeben. Die erste Möglichkeit besteht darin, auf Ihrem Computer eine Textdatei mit den verschiedenen Codes für die verschiedenen Textfarben zu haben, auf die Sie auf diese Weise zugreifen und die Segmente, die Sie verwenden möchten, ausschneiden und einfügen können.
Eine andere Möglichkeit besteht darin, den Codeblock Zeile für Zeile direkt in die Discord-Chat-Engine einzugeben. Geben Sie eine Zeile ein und drücken Sie dann Umschalt + Eingabetaste, um eine weitere Zeile zu erstellen, ohne die Nachricht an Discord zu senden. Geben Sie die zweite Zeile ein und drücken Sie erneut Umschalt + Eingabetaste. Geben Sie dann die dritte Zeile ein und drücken Sie die Eingabetaste, um sie an Discord zu senden.
Bei dieser Methode gibt es einige Einschränkungen. Zuerst müssen Sie dies für jede Textzeile tun, die Sie einfärben möchten – Sie können die Farbe nicht einfach ein- oder ausschalten. Zweitens erscheint Ihr Text in einer Box auf dem Discord-Server.
Ihre Farboptionen
Die Highlight.js-Codes ermöglichen zusätzlich zum Standardgrau Zugriff auf sieben neue Farben. Sobald Sie diese verstanden haben, machen die Markdown-Codes sehr viel Sinn. Scheuen Sie sich nicht, herumzuspielen und zu versuchen, neue zu finden.
Hier sind die Codes und Beispiele ihres Aussehens.
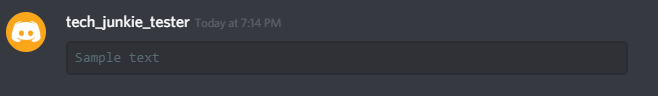
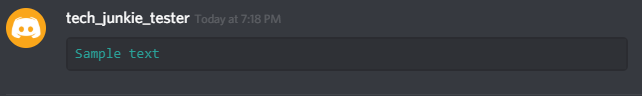
Schlichtes Grau (aber in einer Box)
„`Beispieltext“`

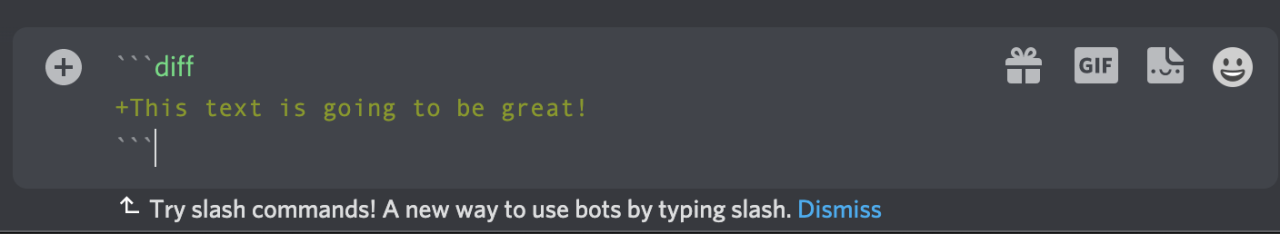
Grün (irgendwie)
„`Unterschied
+Dieser Text wird großartig!
„`

Wenn Sie vor Ihrem Text ein „ + “ hinzufügen, ändert sich die Farbe zu Grün. Sie können auch „!“ eingeben. am Anfang der zweiten Zeile, wenn es leichter zu erreichen ist.
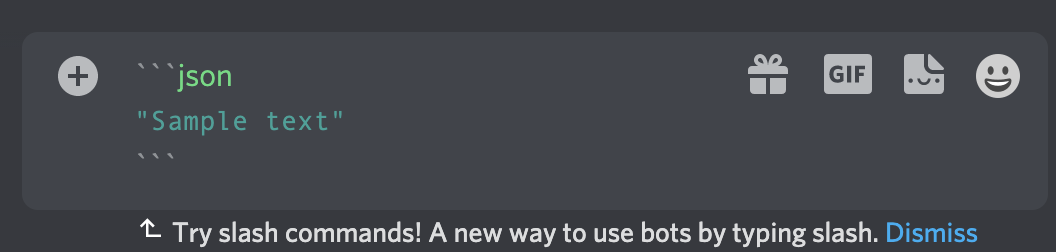
Sie können auch dieses verwenden:
„`json
„Beispieltext“
„`

Denken Sie daran, dass JSON ohne Anführungszeichen vor Ihrem Text in der Mittelzeile nicht funktioniert.
Cyan
„`yaml
Beispieltext
„`

Gelb
„`http
Beispieltext
„`

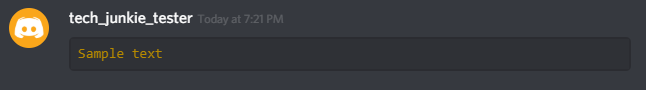
Orange
„Arm
Beispieltext
„`

Sie müssen zwischen jedem Wort einen Unterstrich (oder einen Punkt) einfügen, damit die gesamte Nachricht orange wird. Andernfalls ist nur das erste Wort orange.
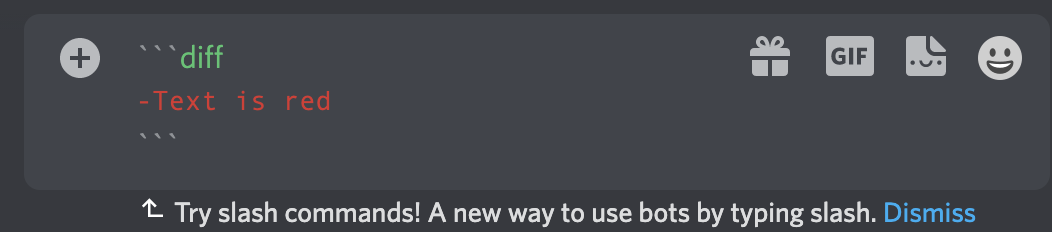
Rot
„`Unterschied
-Beispieltext
„`

Sie können auch so rot werden:
„`css
[Beispieltext]
„`

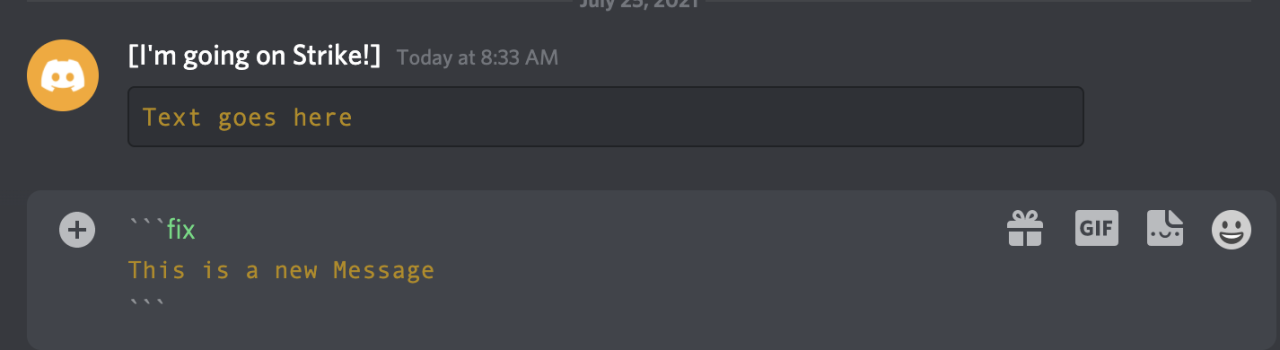
Gelblich?
Es gibt mehrere Möglichkeiten, gelben Text zu erhalten. Die erste Methode ist ziemlich zuverlässig, während die zweite Methode nur einige Wörter hervorhebt.
„`reparieren
Dies ist eine neue Nachricht
„`

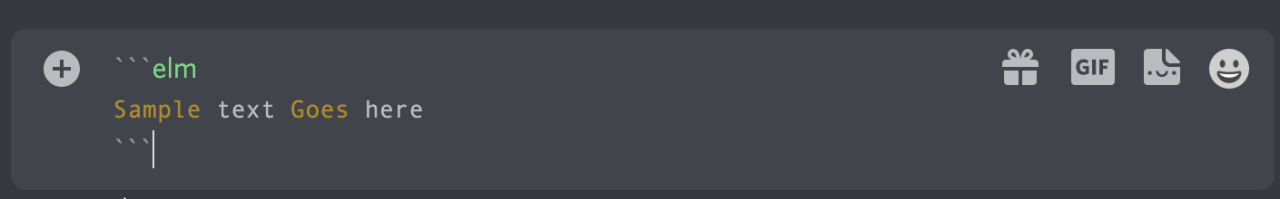
„Ulme
Sample_text_Goes_here
„`

Beachten Sie, dass der Befehl elm nur Wörter hervorhebt, die mit Großbuchstaben beginnen. Sie können aber auch zwischen jedem Wort einen Unterstrich einfügen, um die gesamte Nachricht in Gelb zu ändern.
Blau
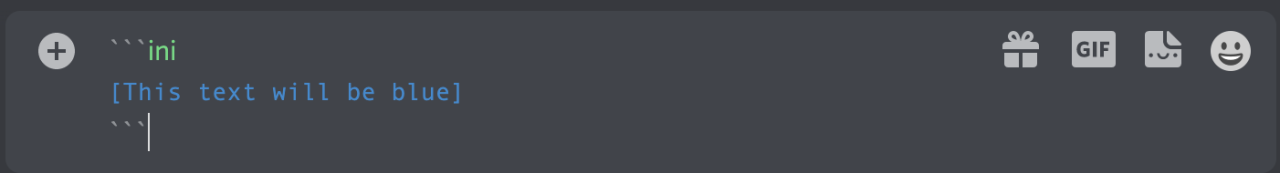
„`das
[Dieser Text wird blau sein]
„`

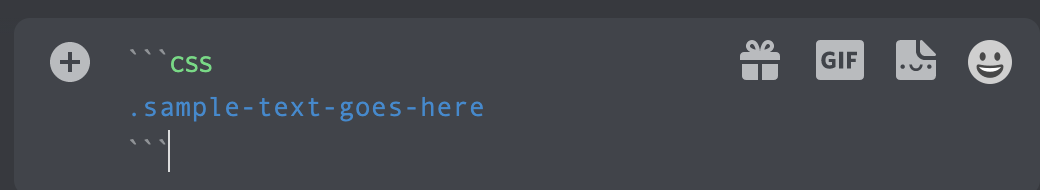
Eine andere Möglichkeit, blauen Text zu erhalten, ist die Verwendung der CSS-Methode mit Bindestrichen. Es sollte so aussehen:
„`css
.sample-text-goes-here
„`

Stellen Sie sicher, dass Sie den Punkt wie oben gezeigt vor den Text setzen.
Fortgeschrittene Techniken
Es gibt andere Möglichkeiten, mit derselben Grundtechnik farbigen Text zu erhalten, diese sind jedoch fortgeschrittener. All dies funktioniert (irgendwie), weil diese Formate verwendet werden, um Codeblöcke anzuzeigen, wenn ein Entwickler ein Programm schreibt.
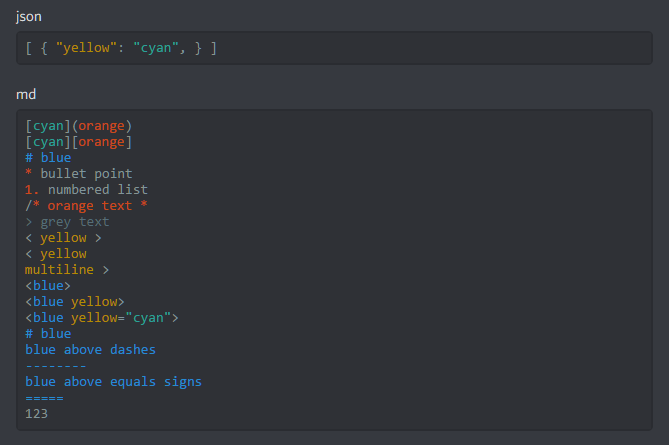
Der erste Text nach dem „` teilt Highlight.js mit, mit welcher Skriptsprache es formatiert werden soll, und es gibt einige einfache Möglichkeiten, Farben direkt in einer Zeile umzuwandeln.
Hier sind einige der Sprachen, die Sie verwenden können, und die Möglichkeiten, Farben zu erzwingen. Experimentieren Sie damit, und Sie werden bald feststellen, dass Sie ständig farbenfrohe Textnachrichten schreiben.


Sie können sogar verschiedene Halterungen verwenden, um das gewünschte Aussehen zu erzielen. Enttäuscht von Ihren blauen Optionen? Versuche dies:

Dann gibt es noch diesen raffinierten Trick zur Farbkodierung von Texten:

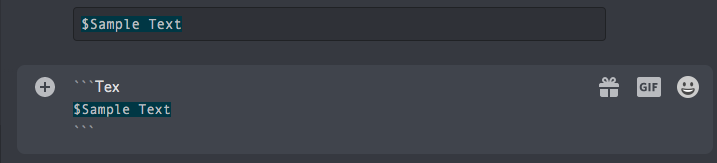
Schließlich können Sie „`tex“ auch verwenden, um einige ziemlich farbenfrohe Nachrichten zu erstellen. Probieren Sie verschiedene Symbole aus, damit Ihr Text anders aussieht:

Weitere Informationen finden Sie unter Highlight.js.org oder treten Sie dem Discord-Server Discord Highlight.js bei .
Discord-Bots
Es gibt viele Discord-Bots, die das Ändern bestimmter Farben auf Ihrem Server anbieten – viele davon aktualisieren die Farben von Rollen, aber nicht den Text. Basierend auf unserer Recherche gibt es keine Bots, die das Ändern der Farbe Ihres Textes einfacher machen.
Für noch fortgeschrittenere Benutzer bietet Discord auch die Möglichkeit, Einbettungen und Webhooks als Nachrichten hinzuzufügen. Diese dienen dazu, farbige Blöcke anzuzeigen und unterstützen auch Markdown-Text. Sie können sehen, wie diese Funktion funktioniert, indem Sie zu Discord Webhook gehen .
Weitere Optionen zur Textanpassung
Auf Discord gibt es noch mehr Möglichkeiten, mit deinem Text herumzuspielen.
Fett – **Das ist Fett**
Kursivschrift – *Dies ist kursiv geschrieben*
Fett und kursiv – *** Dies ist fett und kursiv *** (Das macht doch Sinn, nicht wahr?)
Unterstrichen – _Dadurch wird der Text unterstrichen_
Durchgestrichen- ~~Dies ist durchgestrichener Text~~
Je mehr Sie Discord kennenlernen, desto mehr gibt es zu lernen. Probieren Sie diese Optionen aus und Sie werden bald feststellen, dass Sie mehr tun können, z. B. __*** unterstrichenen, fetten und kursiven***__ Text. Sobald Sie ein Experte geworden sind, möchten Sie vielleicht anderen zeigen, wie Sie diese Anpassungen vornehmen können. Wenn das der Fall ist, fügen Sie einfach einen Backslash zwischen den Inhalten ein, z. B. *Kursiv*.
Häufig gestellte Fragen
Dieser Abschnitt enthält weitere Antworten auf Ihre häufig gestellten Fragen.
Was kann ich tun, wenn einige davon nicht funktionieren?
Basierend auf unseren Tests im Mai 2022 stellten wir fest, dass die oben aufgeführten Preisnachlässe in der Discord-Desktop-App erfolgreicher waren als im Web-Client. Wenn Sie Probleme mit diesen Codes haben, probieren Sie stattdessen die App aus. Wie oben erwähnt, funktionieren einige dieser Methoden besser als andere, unabhängig davon, welche Discord-Version Sie verwenden. Insgesamt sind sie ziemlich zuverlässig.
Gibt es einen Bot für Discord, der Text einfärben kann?
Absolut! Bei einer einfachen Online-Suche werden einige Bots angezeigt, die die Farbe Ihres Textes in Discord ändern können. Führen Sie eine umfassende Suche durch und überprüfen Sie diejenigen, die Ihren Anforderungen am besten entsprechen. Überprüfen Sie die Bewertungen und die Fähigkeiten jedes Bots und fügen Sie sie Ihrem Server hinzu.
Diese funktionieren bei mir nicht. Was kann ich sonst noch tun?
Der häufigere Grund, warum die obigen Beispiele für unsere Leser nicht funktionieren, ist, dass Discord nur den Backtick erkennt, keine Anführungszeichen. In der oberen linken Ecke Ihrer Tastatur sehen Sie die Backtick-Taste mit der Tilde-Option darüber. Verwenden Sie diesen Schlüssel anstelle der Anführungszeichen.
/discord-change-text-color/